

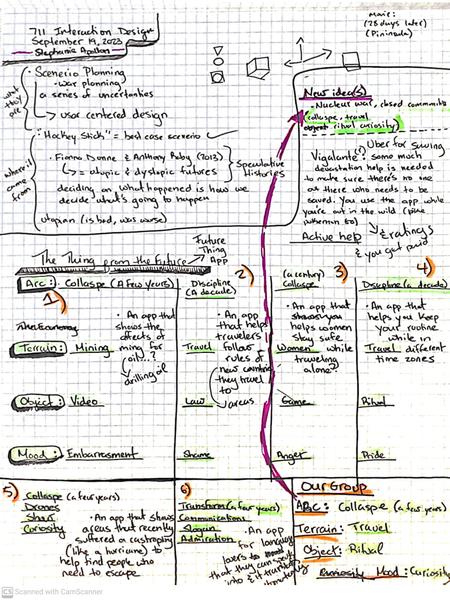
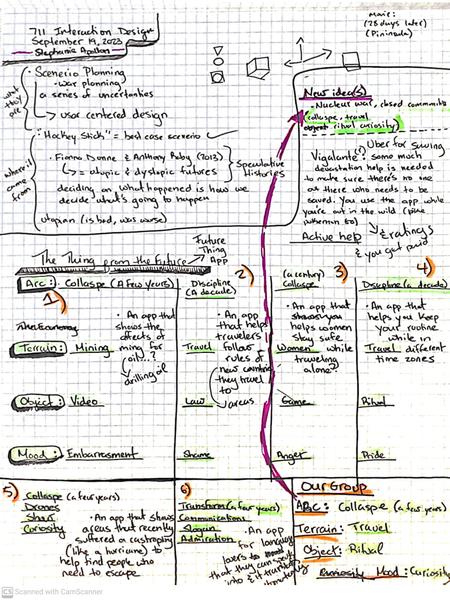
For this group project, we had to create a world scenario and personas to create apps that a character living in that world would use during a regular day in their lives. I was in a group of 4 and we each had to create an app.
Our Scenario/World
Our personas: We decided all of our characters would be bears, based on The Bear (the FX TV show).

Once we established our world and personas, we started working on our individual apps. I decided to create an app called Vigilantr based on Uber. "Vigilantrs" can be requested by anyone needing help navigating out of danger or generally navigating the radio-active world. When the request is completed, the Vigilantr gets rated.
Our class had a form to help us visualize our apps. So I started by drawing the aspects of the app I thought would be needed and drew what I imagined the screens could look like.

Then we had to present our ideas to the class and get feedback. The feedback included detailed questions about what the app would do. I got a lot of what-if scenarios thrown my way ("what if the Vigilantr never gets to the requester," "what if the requester gets eaten by a bear before the Vigilangtr arrives, does the Vigilantr only get 1 star or no rating"). This helped me think about more features to add to the app while I came up with answers on the spot.
This was my first time using Figma and...it was a time 😅 I made my mid-fidelity wireframes 3 times because I did not understand Figma's layout. I had only been used to using Canva. Figma was a different ball game with design icons I had never seen before. So I kept trying until I started to understand (click each picture to see a full view of the questions I had for each iteration).
For our group project, each of our apps had to relate to how 1 user would use each app in succession. We also had to explore how to tell an engaging story by creating a chart of the narrative arc and the user's emotional arc. In the picture below, the narrative arc is represented by the red line and the emotional arc by the blue line. The purpose of the narrative arc was to create a visual representation of the story as a reminder of the overall story.
As a group, we came up with the overall story to explain why our user would open each app. Individually, we contributed to a script for how each of our apps would be used and demonstrated for our final video.

I finally made it to the point of having high-fidelity screens with prototyped interactions. It was a major accomplishment considering I had never used Figma before (the video of the interactions can be viewed below).

This video above is clipped from the full video below, Phone Story - 711 Interaction Design Studio, which shows the other three apps in use. Leading into the Vigilantr app, the previous app (RadMaps) is being used when an alert pops up of an outbreak and danger.
Honestly, first and foremost, I can literally do anything I put my mind to. I had never used Figma in my life until this project. I didn't know what components were, I didn't understand (and didn't fully grasp until my 2nd semester) the difference between frames, groups, and shapes for creating screens. Despite starting from scratch, I created something that looked pretty decent and the interactions work! This project showed me that I'm not in over my head switching from the world of policy and research writing into a very creative field.
The loading screen. You have no idea how proud I was of myself to create a loading bar that loaded a few times like a real app. I felt like an animator at Pixar!
Shout out to the members of my team who created the other three apps for our project: Pavlo (RadMaps), Lining (Yarn), and Owen (Create)
